The purpose of this plugin is for you to put compelling evergreen content from the AHAthat platform onto your site. A registered AHAthat user can specify a specific AHAbook, AHAlibrary, or category of content to share via any site they want (HTML, PHP, WordPress, social media, etc.).
Introduction
Features
Allows the user to place AHAmessages anywhere on third-party sites.
● Gives site visitors the ability to share AHAmessages from your site to Twitter, Facebook, and LinkedIn.
● Displays AHAbooks from an AHAlibrary or category or a single book in ascending, descending, or random order.
● Allows the user to modify the AHAmessage box for height, width, position, font size, and color in the AHApage theme settings.
● Allows the user to track the social media sharing records of an AHAbook.


Settings
1. Generate an API key
Go to: https://www.AHAthat.com/plugin-setup
Note: You have to first log into AHAthat.com to generate an API key.

Screenshot 1
I. Enter your website name.
II. Enter your website URL.
III. Click on “Submit.”
IV. Your website API key is now generated. Click on the “My AHApage” dropdown.
V. Select your website name.
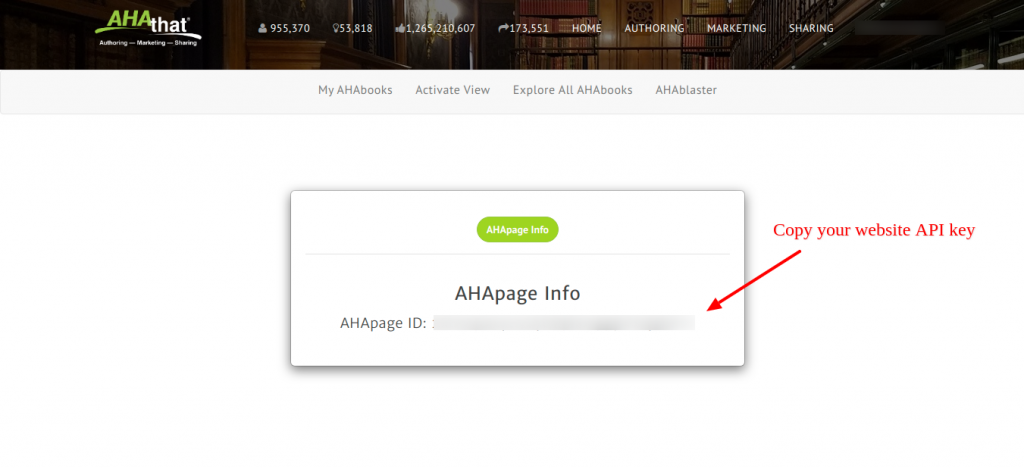
VI. The AHApage Info page will open. Copy the AHApage ID (API key).

Screenshot 2
2. Go to the AHAthat plugin -> AHAthat Configuration put in your API key, and submit it.

Screenshot 3
3. After successfully submitting your API key, click on AHAthat plugin -> AHAthat, and on the AHAthat AHApage dashboard, click on “Add New.”

Screenshot 4

Screenshot 5
4. After adding the AHApage, click on the AHApage and set the AHApage content.

Screenshot 6
5. After setting up the AHApage content, click on AHAthat plugin -> AHAthat and copy a short code of the created AHApage.
6. Put that short code on your site where you want to display AHAs.
7. Here is what this will look like on-site.

Screenshot 7
